10:42 11.03.2023
Навигация по теме:
Валидатор:
Возможно будет интересно:
Разметка структурированных данных, которая поддерживается в Google Поиске
- Микроразметка Breadcrumbs
- Микроразметка Статьи
- Микроразметка окно поиска по сайту
- Микроразметка темы форума
Валидатор:
- https://webmaster.yandex.ru/tools/microtest/
- https://search.google.com/test/rich-results?hl=ru
- https://validator.schema.org/
Возможно будет интересно:
- Опрос: Какую микроразметку лучше использовать?
- Тема: Микроразметка сайта для поисковых систем (Формат Microdata)
- Тема: Как перевести массив в JSON-LD
- Тема: JSON-LD: Какой «@type» следует использовать для тем форума
Разметка структурированных данных, которая поддерживается в Google Поиске
- Жалоба
14:13 11.03.2023
Микроразметка Breadcrumbs
Для примера возьмем простой Breadcrumbs, состоящий из трех ссылок:
Эти хлебные крошки на JSON-LD будут выглядеть так:
Для примера возьмем простой Breadcrumbs, состоящий из трех ссылок:
<ul>
<li><a href="URL-1">Первая ссылка</a></li>
<li><a href="URL-2">Вторая ссылка</a></li>
<li><a href="URL-3">Третья ссылка</a></li>
</ul>Эти хлебные крошки на JSON-LD будут выглядеть так:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Первая ссылка",
"item": "URL-1"
}, {
"@type": "ListItem",
"position": 2,
"name": "Вторая ссылка",
"item": "URL-2"
}, {
"@type": "ListItem",
"position": 3,
"name": "Третья ссылка",
"item": "URL-3"
}]
}
</script>
18:57 12.03.2023
Микроразметка Статьи
На примере статья: Блог: Тактический рюкзак Kiwidition Tonga II, в JSON-LD будет выглядеть так:
На примере статья: Блог: Тактический рюкзак Kiwidition Tonga II, в JSON-LD будет выглядеть так:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "Тактический рюкзак Kiwidition Tonga II",
"image": [
"https://danfa.net/file/attachment/2022/11/bb3b4f99062d08bb33990b20cdf5d13a.jpg",
"https://danfa.net/file/attachment/2022/11/63d7381d766c3e22d52c4d5d5e2d4c3e.jpg",
"https://danfa.net/file/attachment/2022/11/b43627ad1f3f5672f19481cf40748b3e.jpg",
"https://danfa.net/file/attachment/2022/11/f29c017702b75fb1bedd04b774323349.jpg",
"https://danfa.net/file/attachment/2022/11/9888f8278079b0a32ef22575cc0b3bd1.jpg",
"https://danfa.net/file/attachment/2022/11/006dcaa88497d1c888aebf219bfa9949.jpg"
],
"datePublished": "2022-11-24T14:30:36+0000",
"author": [{
"@type": "Person",
"name": "Slash",
"url": "https://danfa.net/Slash/"
}]
}
</script>
20:56 12.03.2023
Микроразметка окно поиска по сайту
Google не гарантирует, что форма поиска появится в поисковой выдачи, после установки данной разметки.
Столкнулся с проблемой: Яндекс не признает данную разметку:
Решение пока одно: не выводить разметку для поиска по сайту, когда сайт сканирует Яндекс (Но, делая так, могут быть проблемы, со стороны Яндексе, клоакинг, например). Google успешно принимает эту разметку. Платон Щукин (Поддержка Яндекса) ответил на это: "К сожалению, я не могу помочь вам в данном вопросе, так как мы не занимаемся составлением и проверкой разметки.".
На своем сайте, я убрал данный код. Верну его в том случае, если удасться подружить его с Яндексом.
Google не гарантирует, что форма поиска появится в поисковой выдачи, после установки данной разметки.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://danfa.net/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://danfa.net/search/{q}/"
},
"query-input": "required name=q"
}
}
</script>Столкнулся с проблемой: Яндекс не признает данную разметку:
ПРЕДУПРЕЖДЕНИЕ: поле https://schema.org/query-input не определено в спецификации http://schema.org/SearchAction
Решение пока одно: не выводить разметку для поиска по сайту, когда сайт сканирует Яндекс (Но, делая так, могут быть проблемы, со стороны Яндексе, клоакинг, например). Google успешно принимает эту разметку. Платон Щукин (Поддержка Яндекса) ответил на это: "К сожалению, я не могу помочь вам в данном вопросе, так как мы не занимаемся составлением и проверкой разметки.".
На своем сайте, я убрал данный код. Верну его в том случае, если удасться подружить его с Яндексом.
19:50 15.04.2024
Я подкорректировал JSON-LD. Пример: Как выглядит код микроразметка для страницы: Блог: Поиск по сайту на JavaScript:
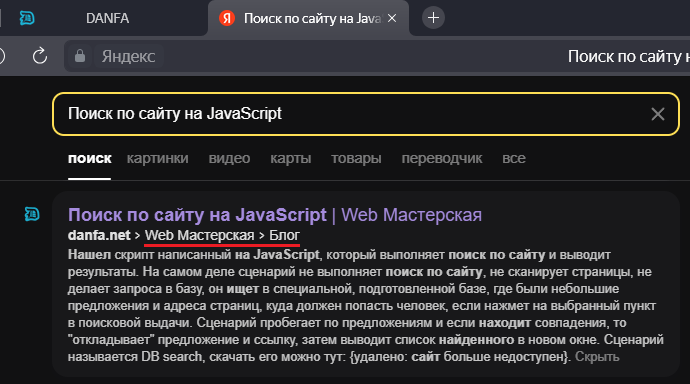
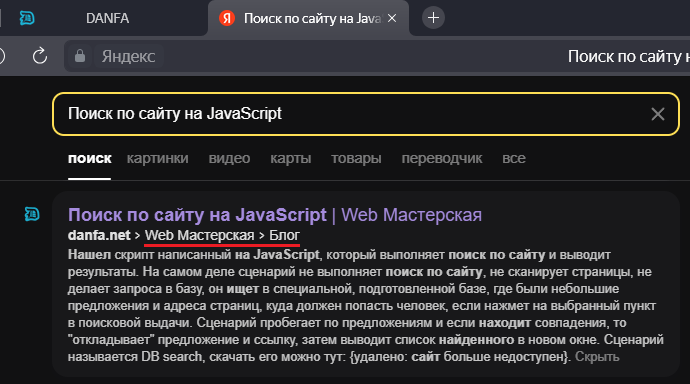
Результат поисковой выдачи (Яндекс):

Под заголовком (Ссылкой): "Поиск по сайту на JavaScript | Web Мастерская", расположена строка:
Я был уверен, что это три ссылки, первая ведет на главную страницу сайта, вторая на страницу "Web Мастерская", и третья на раздел "Блог". На статью ведет только ссылка выше. Но, я ошибся, вся строка хлебных крошек - это одна ссылка, что так же ведёт на статью. В исходнике она выглядит так:
Думаю, было бы лучше, если бы хлебные крошки в поисковой выдачи, состояли из трех ссылок, на соответствующие страницы.
{
"@context": "https://schema.org",
"@graph": [
{
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://danfa.net/webmaster/",
"name": "Web Мастерская"
}
}, {
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://danfa.net/webmaster/blog/",
"name": "Блог"
}
}]
},
{
"@type": "Article",
"headline": "Поиск по сайту на JavaScript",
"datePublished": "2017-06-12T03:09:33+0000",
"author": [{
"@type": "Person",
"name": "Slash",
"url": "https://danfa.net/Slash/"
}]
}
]
}Результат поисковой выдачи (Яндекс):

Под заголовком (Ссылкой): "Поиск по сайту на JavaScript | Web Мастерская", расположена строка:
danfa.net › Web Мастерская › БлогЯ был уверен, что это три ссылки, первая ведет на главную страницу сайта, вторая на страницу "Web Мастерская", и третья на раздел "Блог". На статью ведет только ссылка выше. Но, я ошибся, вся строка хлебных крошек - это одна ссылка, что так же ведёт на статью. В исходнике она выглядит так:
<div class="Path Organic-Path path organic__path">
<a class="Link Link_theme_outer Path-Item link path__item link organic__greenurl" tabindex="0" href="https://danfa.net/blog/197/" data-counter="["b"]" data-log-node="2_h4fdw05-02" target="_blank" role="text">
<b>danfa.net</b>
<span class="Path-Separator" aria-hidden="true" aria-label=" ">›</span>
Web Мастерская
<span class="Path-Separator" aria-hidden="true" aria-label=" ">›</span>
Блог
</a>
</div>Думаю, было бы лучше, если бы хлебные крошки в поисковой выдачи, состояли из трех ссылок, на соответствующие страницы.
9:40 12.05.2024
Добавил разметку для форума (Тема: JSON-LD: Какой «@type» следует использовать для тем форума). Для примера возьму эту тему, на данный момент её код JSON-LD выглядит так:
Значение
{
"@type": "DiscussionForumPosting",
"headline": "Микроразметка сайта для поисковых систем (Формат JSON-LD)",
"text": "Навигация по теме:\n\nМикроразметка Breadcrumbs\nМикроразметка Статьи\nМикроразметка окно поиска по сайту\n\n\nВалидатор:\n\nhttps://webmaster.yandex.ru/tools/microtest/\nhttps://search.google.com/test/rich-results?hl=ru\nhttps://validator.schema.org/\n\n\nВозможно будет интересно:\n\nОпрос: Какую микроразметку лучше использовать?\nТема: Микроразметка сайта для поисковых систем (Формат Microdata)\nТема: Как перевести массив в JSON-LD\nТема: JSON-LD: Какой «@type» следует использовать для тем форума\n\n\nРазметка структурированных данных, которая поддерживается в Google Поиске",
"image": "https://danfa.net/file/pic/pages/2017/02/6809e616528d3b1d967002b07c6e87ae.png",
"url": "https://danfa.net/forum/thread/3592/",
"datePublished": "2023-03-11T01:42:31+0000",
"author": {
"@type": "Person",
"name": "Slash",
"url": "https://danfa.net/Slash/"
},
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/CommentAction",
"userInteractionCount": "5"
}
}Значение
userInteractionCount меняется с каждым добавленным или удалённым ответом в теме.