14:09 8.11.2021
Сделал на сайте вывод сообщения при отключенном интернете "Отсутствует интернет соединение". И теперь хочу рассказать, как это сделал. Мой движок использует библиотеку jQuery, по этому код писал на jQuery.
И так. В один из JS файлов, что кэшируется на несколько недель в обозревателе, добавил код:
Что тут происходит: Обработчик ждет событие
Если интернет отключен, JS файл при этом загружен, обработчик ждет событие
Если Ваш сайт работает на чистом JS, то можете использовать такой обработчик:
И:
И так. В один из JS файлов, что кэшируется на несколько недель в обозревателе, добавил код:
// Обработчик подключения интернета
// Соединения нет
$(window).bind('offline', function() {
$('html').html('<head><title>' + translations['core.no_internet_connection'] + '</title></head><body><div style="font: 12pt/10pt sans-serif; margin-top: 200px; text-align: center;"><p>' + options['siteName'] + '</p>' + translations['core.no_internet_connection'] + '</div></body>');
}); // Соединения нет End
// Соединения есть
$(window).bind('online', function() {
location.reload();
}); // Соединения есть End
// Обработчик подключения интернета EndЧто тут происходит: Обработчик ждет событие
offline при подключенном интернете, и если он его дожидается, то исходный код страницы меняется на:
<head>
<title>Отсутствует интернет соединение</title>
</head>
<body>
<div style="font: 12pt/10pt sans-serif; margin-top: 200px; text-align: center;">
<p>DANFA</p>
Отсутствует интернет соединение
</div>
</body>Если интернет отключен, JS файл при этом загружен, обработчик ждет событие
online, и как только он его дождется, так страница будет перезагружена.Если Ваш сайт работает на чистом JS, то можете использовать такой обработчик:
window.addEventListener('offline', function() {
// Код при потере соединения
});И:
window.addEventListener('online', function() {
// Код при подключении интернета
});- Жалоба
23:51 8.01.2022
Код в первом сообщении, отлично работает. Но, он выполняет перезагрузку страницы при появлении интернет соединении. Это не лучший вариант показать пользователю сайта, что интернет снова доступен, вернее, этот вариант даже один из худших. Давайте представим, что пользователь набирает текст в форме форума, чтобы создать новую тему, или добавить сообщение в уже существующею, и текста набрал уже довольно много. Тут обрывается интернет соединение, пользователь видет страницу с соответствующей информацией, а после появления интернета, страница перезагружается и весь набранный текст исчез... Такое "поведение", у любого отобьет желание повторно набивать какой то текст...
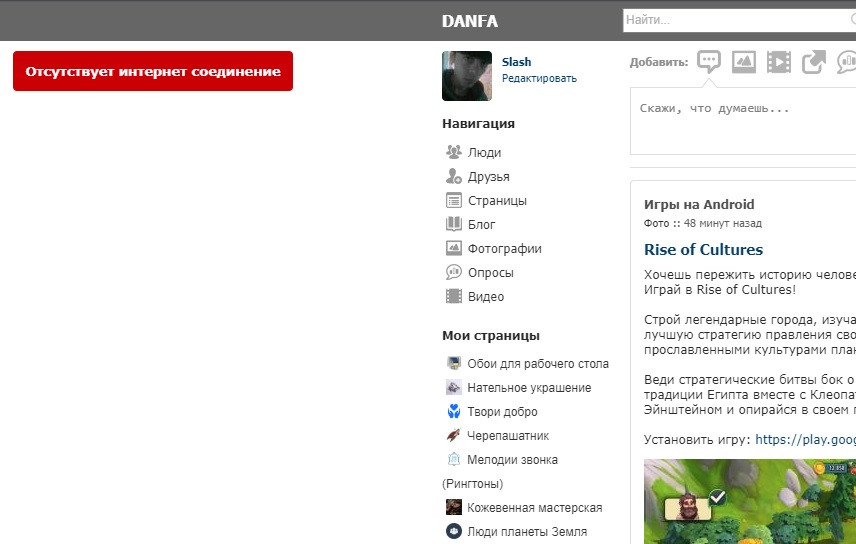
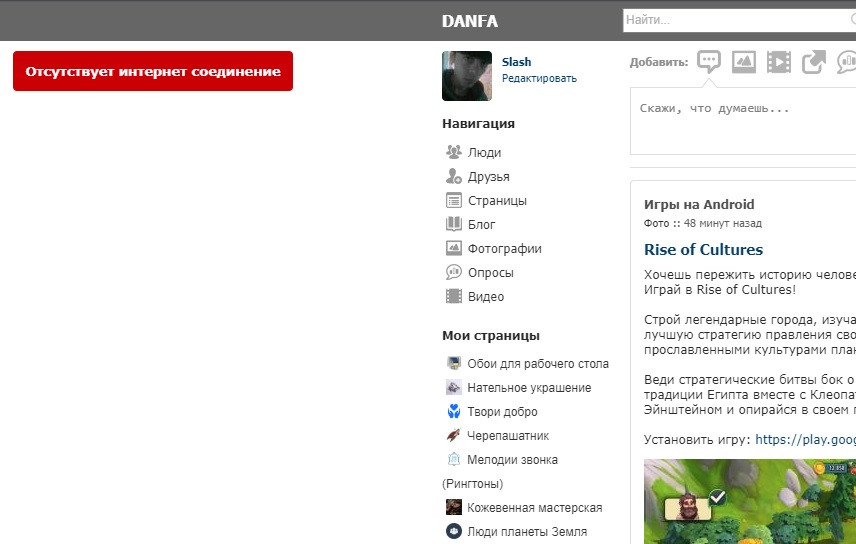
Я решил убрать замену страницы, чтобы люди могли продолжать набивать текст в форму, или читать статью, даже при пропавшем интернете. А так же убрать перезагрузку страницы, чтобы пользователь не терял набранный текст. В место этого всего, я сделал красный блок, с сообщением о потере интернета, в верхней, левой части страницы:

Для этого я заменил свой JS код, на:
Добавил стил блоку:
Ну, и, собственно, сам блок:
Я решил убрать замену страницы, чтобы люди могли продолжать набивать текст в форму, или читать статью, даже при пропавшем интернете. А так же убрать перезагрузку страницы, чтобы пользователь не терял набранный текст. В место этого всего, я сделал красный блок, с сообщением о потере интернета, в верхней, левой части страницы:

Для этого я заменил свой JS код, на:
// Обработчик подключения интернета
// Соединения нет
$(window).bind('offline', function() {
$('#offline').fadeIn(800);
}); // Соединения нет End
// Соединения есть
$(window).bind('online', function() {
$('#offline').fadeOut(800);
}); // Соединения есть End
// Обработчик подключения интернета EndДобавил стил блоку:
/* Обработчик подключения интернета */
#offline {
display: none;
background: #CC0000;
color: #FFFFFF;
font: bold 13px Verdana;
border-radius: 4px;
text-align: center;
line-height: 40px;
position: fixed;
left: 15px;
top: 50px;
width: 280px;
height: 40px;
} /* Обработчик подключения интернета End */Ну, и, собственно, сам блок:
<div id="offline">{phrase var='core.no_internet_connection'}</div>
11:46 9.01.2022
И еще немного изменил сценарий проверки доступности интернета. Теперь, при появлении интернета, красный фон блока меняется зеленым, и так же меняется надпись на: "Интернет соединение присутствует".
JS:
CSS:
И сам блок:
Выглядит блок при появлении интернета так:

По сценарию пришлось дописывать код, который будет возвращать красный фон и первоначальный текст блока (Интернет соединение отсутствует), после того, как сам блок исчезнет. А иначе, при повторном отключении интернета, появляется зеленый блок, с надписью: "Интернет соединение присутствует", что неправильно, абсолютно. Я сделал это так:
Возможно, это "ужасный" вариант решения, и лучше было бы сделать два блока, один для отключения интернета, другой для подключения. Но, пока, я оставил так...
JS:
// Обработчик подключения интернета
var ic = $('#internet_connection');
$(window).bind({
// Соединения нет
offline: function() {
ic.fadeIn(1000);
}, // Соединения нет End
// Соединения есть
online: function() {
ic
.css('background', '#008B8B')
.text(translations['core.internet_connection_yes'])
.fadeOut(5000);
setTimeout(function() {
ic
.css('background', '#CC0000')
.text(translations['core.internet_connection_no']);
}, 6000);
} // Соединения нет End
});// Обработчик подключения интернета EndCSS:
/* Обработчик подключения интернета */
#internet_connection {
display: none;
background: #CC0000;
color: #FFFFFF;
font: bold 13px Verdana;
border-radius: 4px;
text-align: center;
line-height: 40px;
position: fixed;
left: 15px;
top: 50px;
width: 280px;
height: 40px;
} /* Обработчик подключения интернета End */И сам блок:
<div id="internet_connection">{phrase var='core.internet_connection_no'}</div>Выглядит блок при появлении интернета так:
По сценарию пришлось дописывать код, который будет возвращать красный фон и первоначальный текст блока (Интернет соединение отсутствует), после того, как сам блок исчезнет. А иначе, при повторном отключении интернета, появляется зеленый блок, с надписью: "Интернет соединение присутствует", что неправильно, абсолютно. Я сделал это так:
setTimeout(function() {
ic
.css('background', '#CC0000')
.text(translations['core.internet_connection_no']);
}, 6000);Возможно, это "ужасный" вариант решения, и лучше было бы сделать два блока, один для отключения интернета, другой для подключения. Но, пока, я оставил так...
14:26 9.01.2022
Не дает мне покоя сценарий, и вот еще одна правка, как мне показалось, лучше предыдущей. Я решил, что изначально блок не будет иметь свойство фона, оно будет назначаться перед каждым появлением и исчезновением блока, так же как и текст блока. я удалил из стиля строку:
И изменил сценарий таким образом:
Ну, и сам блок выглядит теперь так:
background: #CC0000;, сейчас так:/* Обработчик подключения интернета */
#internet_connection {
display: none;
color: #FFFFFF;
font: bold 13px Verdana;
border-radius: 4px;
text-align: center;
line-height: 40px;
position: fixed;
left: 15px;
top: 50px;
width: 300px;
height: 40px;
} /* Обработчик подключения интернета End */И изменил сценарий таким образом:
// Обработчик подключения интернета
var ic = $('#internet_connection');
$(window).bind({
// Соединения нет
offline: function() {
ic
.css('background', '#CC0000')
.text(translations['core.internet_connection_no'])
.fadeIn(2000);
}, // Соединения нет End
// Соединения есть
online: function() {
ic
.css('background', '#008B8B')
.text(translations['core.internet_connection_yes'])
.fadeOut(7000);
} // Соединения нет End
});// Обработчик подключения интернета EndНу, и сам блок выглядит теперь так:
<div id="internet_connection"></div>
14:41 22.03.2024
Сегодня заметил, что блок с информацией о состоянии интернета не отображается на компьютере, на телефоне (В полной и мобильной версии) работает. Проверил на двух компьютерах, в разных браузерах. На данный момент, мой сценарий выглядит так:
Пытаюсь разобраться.
А пока я не нашел решение, написал временное решение (Можно использовать постоянно, для любой версии сайта), на чистом JS:
Добавьте свой код, который надо выполнять при потере и восстановлении интернета.
Каждый пять секунд сценарий делает запрос к текущей странице, на сервер. Если статус равный нулю, то соединение оборвано. Если статус не равен нулю, значит соединение восстановлено.
Чтобы увеличить или уменьшить интервал проверок соединение, измените значение
И, на всякий случай, ещё один сценарий:
И, написал ещё один. Пусть будет, может, кому то окажется полезным:
Этот код проще предыдущих. Я его тестировал около часа, отработал корректно, но, всё ровно, я не уверен, что он будет выдавать верную информацию, при многочисленных сбоев с подключением к интернету.
// Обработчик подключения интернета
if (getParam('isMobile')) {
// Мобильная версия сайта
var ic = $('#mobileInternetConnection');
}
else {
// Полная версия сайта
var ic = $('#internetConnection');
};
$(window).bind({
// Соединения нет
offline: function() {
ic
.css('background', '#CC0000')
.text(translations['core.internet_connection_no'])
.fadeIn(2000);
}, // End: Соединения нет
// Соединения есть
online: function() {
ic
.css('background', '#008B8B')
.text(translations['core.internet_connection_yes'])
.fadeOut(7000);
} // End: Соединения есть
}); // End: Обработчик подключения интернетаПытаюсь разобраться.
А пока я не нашел решение, написал временное решение (Можно использовать постоянно, для любой версии сайта), на чистом JS:
var permission = false;
setInterval(function() {
var xhr = new XMLHttpRequest();
xhr.open('GET', window.location.pathname, true);
xhr.timeout = 2000;
xhr.addEventListener('readystatechange', function() {
if (xhr.status == 0 && !permission) {
permission = true;
// Тут код, который необходимо выполнить, при потери интернета
}
else if (xhr.status != 0 && permission) {
permission = false;
// Тут код, который необходимо выполнить, при восстановлении подключения интернета
};
});
xhr.send();
}, 5000);Добавьте свой код, который надо выполнять при потере и восстановлении интернета.
Каждый пять секунд сценарий делает запрос к текущей странице, на сервер. Если статус равный нулю, то соединение оборвано. Если статус не равен нулю, значит соединение восстановлено.
Чтобы увеличить или уменьшить интервал проверок соединение, измените значение
5000, на нужное Вам (1000 == 1 секунда).И, на всякий случай, ещё один сценарий:
var premise, storage, permission = false;
setInterval(async () => {
try {
premise = await fetch(window.location.pathname);
storage = premise.status >= 200 && premise.status < 300;
}
catch (error) {
storage = false;
};
if (!storage && !permission) {
permission = true;
// Тут код, который необходимо выполнить, при потери интернета
}
else if (storage && permission) {
permission = false;
// Тут код, который необходимо выполнить, при восстановлении подключения интернета
};
}, 5000);И, написал ещё один. Пусть будет, может, кому то окажется полезным:
var permission = false;
navigator.connection.addEventListener('change', () => {
if (!permission) {
permission = true;
// Тут код, который необходимо выполнить, при потери интернета
}
else if (permission) {
permission = false;
// Тут код, который необходимо выполнить, при восстановлении подключения интернета
};
});Этот код проще предыдущих. Я его тестировал около часа, отработал корректно, но, всё ровно, я не уверен, что он будет выдавать верную информацию, при многочисленных сбоев с подключением к интернету.
9:14 23.03.2024
Полностью переписал сценарий проверки подключения интернета, сейчас у меня он выглядит так (jQuery):
Работает, как на ПК, так и на мобильных устройствах.
Можно меньше кода:
Возможно, что скоро заменю именно на этот код. Пока тестирую.
// Обработчик подключения интернета
if (getParam('isMobile')) {
// Мобильная версия сайта
var ic = $('#mobileInternetConnection');
}
else {
// Полная версия сайта
var ic = $('#internetConnection');
};
var permission = false;
$(navigator.connection).on('change', () => {
$.ajax({
url: window.location.pathname,
method: 'GET',
context: document.body,
error: function(jqXHR, exception) {
// Соединения нет
if (jqXHR.status === 0 && !permission) {
ic
.css('background', '#CC0000')
.text(translations['core.internet_connection_no'])
.fadeIn(2000);
permission = true;
}; // End: Соединения нет
},
success: function() {
// Соединения есть
if (permission) {
ic
.css('background', '#008B8B')
.text(translations['core.internet_connection_yes'])
.fadeOut(7000);
permission = false;
}; // End: Соединения есть
}
});
}); // End: Обработчик подключения интернетаРаботает, как на ПК, так и на мобильных устройствах.
Можно меньше кода:
$(navigator.connection).on('change', () => {
$.get({
url: window.location.pathname,
success: function() {
// Тут код, который необходимо выполнить, при восстановлении подключения интернета
},
error: function() {
// Тут код, который необходимо выполнить, при потери интернета
},
dataType: 'text'
});
});Возможно, что скоро заменю именно на этот код. Пока тестирую.
